ant-design-vue-worldcup
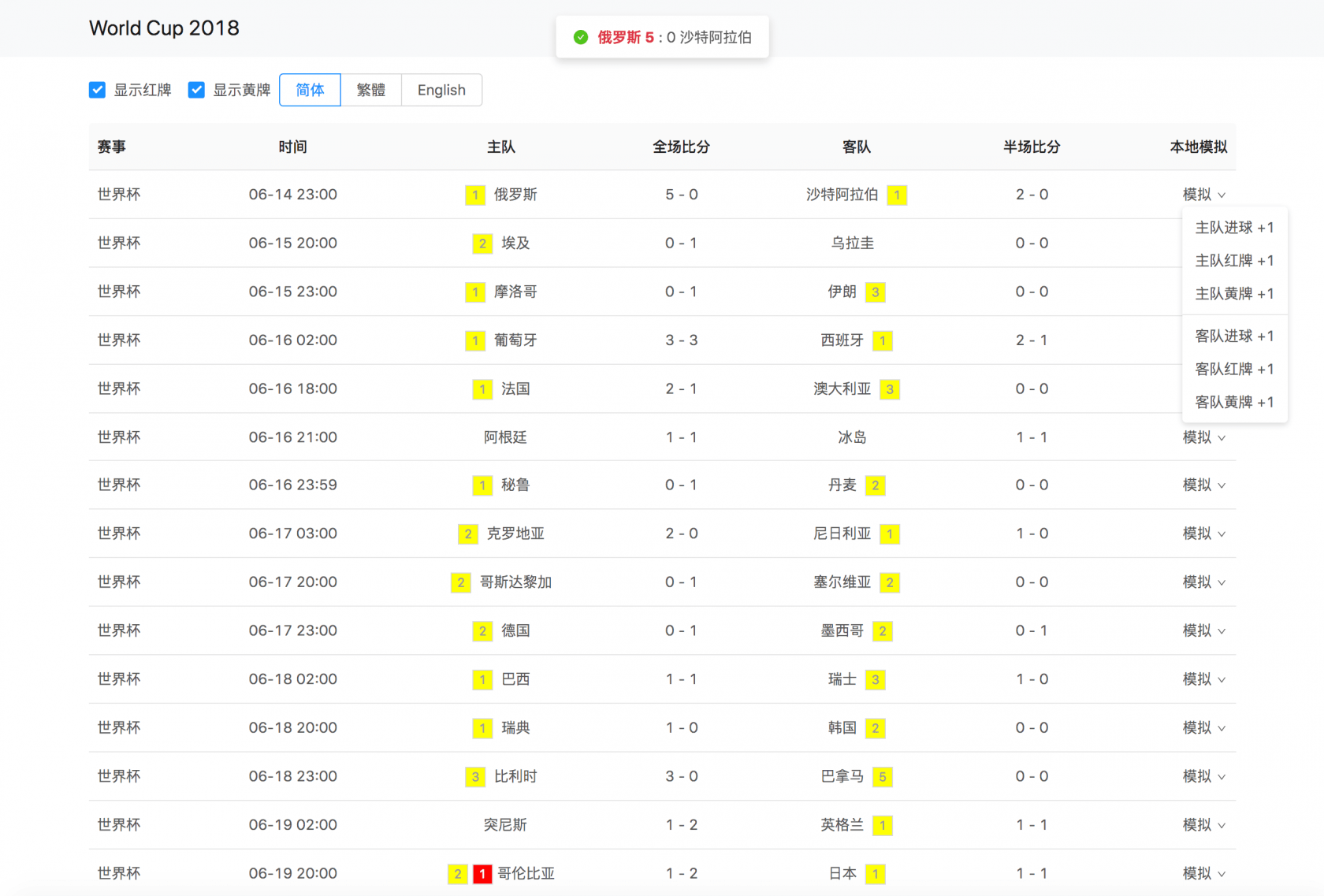
基于 vue.js 及 ant-design-vue 实现的一个用来展示足球比赛数据的页面。学习 vue 及 ant-design-vue 的练手小项目
截图
如何使用
# clone 源码到本地
git clone https://github.com/xiegangd/ant-design-vue-worldcup.git
# 进入项目目录
cd ant-design-vue-worldcup
# 安装依赖
npm install
# 启动本地服务
npm run dev
# 本地访问测试
http://localhost:8080
# 如果测试完毕想放到生产环境,使用以下命令构建项目
npm run build